|
||||
|
Глава 10 Композиция  Композиция – это организация разнородных визуальных элементов в единое целое. Она позволяет выстраивать зрительную информацию в наиболее эффективном для восприятия виде – интересно, логично, понятно. Работа над композицией иллюстрации ведется с учетом особенностей человеческого восприятия визуальных элементов. Известно, что люди «считывают» картинку не сразу, а поэтапно, последовательно. В первую очередь замечают массу[8] , затем оценивают пространство, перспективу, выделяют предметы и обращают внимание на фон. На втором этапе происходит грубое, приблизительное восприятие деталей, их различий. Третий этап – это суммирование полученной визуальной информации, ее первичный анализ. Человек уже в целом знает, что он видит. Если представленная иллюстрация его не заинтересовала, то на этом он и закончит свою работу по зрительному восприятию, переведет взгляд на что-либо еще. Если же «усвоенное» изображение вызвало любопытство, то в голове начинается четвертый этап работы – пристальное и всестороннее изучение деталей, создание точной целостной картины. Соответственно этим четырем основным этапам и выстраивается композиция иллюстрации из наиболее значимых визуальных элементов. Они располагаются с учетом принципов и средств гармонизации. Принципы композиции Композиция иллюстрации всегда выстраивается вокруг главного объекта или действия рекламы. Все второстепенные, вспомогательные элементы выстраиваются подчиненно таким образом, чтобы в целом обеспечить восприятие человеком всей нужной информации за минимальное время. Ничто не должно перебивать или отвлекать внимание, быть лишним, необязательным, затрудняющим усвоение визуального материала. Наиболее эффективна гармоничная композиция, та, при работе над которой были соблюдены принципы сбалансированности, направленности взгляда и целостности. Сбалансированность Четыре основных фактора, влияющих на восприятие человека это масса, перспектива, направленность взгляда и интерес. При сбалансированной (уравновешенной) компоновке они распределяются удобно, приятно для человеческого взгляда. Однако грамотно обойтись с ними не так просто, так как все факторы в зависимости от ситуации могут иметь различный зрительный «вес». В принципе, любая пара может быть уравновешена другими двумя факторами. Например,
Однако, если один из факторов особенно силен, то по «весу» он может оказаться равным сумме трех других. Например,
Так, большой предмет может уравновесить скучную перспективу. Интересный маленький объект уравновесит большую невыразительную массу и т.д. Сама масса также уравновешивается различными элементами. В принципе, чем крупнее элемент, тем большее впечатление он производит. Различные цвета и пропорции оказывают различное воздействие. Так, например, черный цвет выглядит «тяжелее» серого. Вертикальный прямоугольник кажется более «легким», чем квадрат той же площади. Синий квадрат представляется «тяжелее» желтого аналогичных размеров.
 10.1. Уравновешивание с помощью цвета Можно сказать, что сбалансированность достигается не только с помощью законов симметрии и пропорциональности (линии, отрезки, точки), но и законов смыслового восприятия (интересно, скучно). То есть важна и форма, расположение зрительных элементов, и их информативное содержание. И в одновременном учете этих двух, казалось бы, столь далеко стоящих друг от друга факторов, заключается одна из трудностей в работе над сбалансированностью композиции. Вторая сложность обусловлена тем, что сбалансированность композиции обычного художественного произведения, рассматриваемая как определенный стандарт, существенно отличается от сбалансированности, необходимой рекламе. Дело в том, что в «нерекламных» картинах, фотографиях центр тяжести изображения находится в нижней половине. Все линии, движения направлены вниз. Там же располагаются самые зрительно тяжелые элементы. Однако, в рекламном объявлении, в силу закона восприятия информации, требуется оформить визуальный центр в верхней половине. В нижней располагается необходимая покупателю аргументация. Если объявление сбалансировать по подобию художественного произведения, то часть информации будет упущена потребителем. То есть реклама может привлечь внимание и даже понравиться, но она не окажется эффективной. И здесь очень важно различать также сбалансированность объявления и сбалансированность основной иллюстрации. В иллюстрации визуальный центр тяжести находится, как и у художественных произведений, внизу. В объявлении – вверху (там размещается сама иллюстрация).
 10.2. В художественном произведении визуальный центр тяжести находится внизу
 10.3. В эффективной рекламе визуальный центр тяжести находится вверху Визуальные элементы в отдельности и как целое уравновешиваются вокруг пространственных осей. Применяют два типа сбалансированности: формальный и неформальный. При формальном балансе визуальные элементы сообразно своему «весу» распределяются по обе стороны от оптического центра объявления. В таком случае, вертикальная линия, проведенная через оптический центр, делит пространство на две части. В каждой из них «равновесные» элементы находятся на одинаковом удалении от воображаемой вертикали.  Размещение элементов симметрично относительно вертикальной оси является самым простым способом сбалансирования. Это, видимо, связано с тем, что человек легче воспринимает вертикальную симметрию. То есть, изучая окружающее, он как бы обозревает его сначала по горизонтали, затем уже по вертикали. (И читает сначала слева направо, потом сверху вниз.) Горизонтальная балансировка из-за ее очевидного неудобства в восприятии практически не встречается. Формальный баланс в силу ограниченности количества вариантов расположения элементов придает рекламе ощущение стабильности, консервативности, надежности, медлительности, спокойствия. Неформальная сбалансированность передает ощущение свежести, динамики, современности. В таком случае элементы различной величины, формы и плотности располагаются на разном удалении от оптического центра. По принципу качелей, масса уравновешивается расстоянием. Так, например, если один предмет в два раза «массивнее» другого, то он и в два раза ближе к линии симметрии.  Выбор формального или неформального баланса обычно зависит от содержания рекламы. Например, для одних товаров нужно подчеркнуть стабильность, а для других динамику и т.д. Главное же, чтобы сбалансированность не отсутствовала вовсе, т.к. неуравновешенная композиция не может быть гармоничной. И в таком случае у воспринимающего рекламу человека может появиться ощущение дискомфорта, раздражения. Для усвоения информации ему придется затрачивать дополнительные усилия.
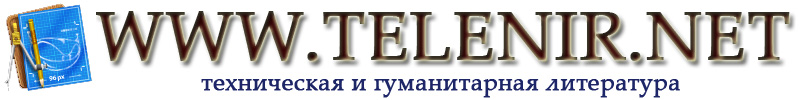
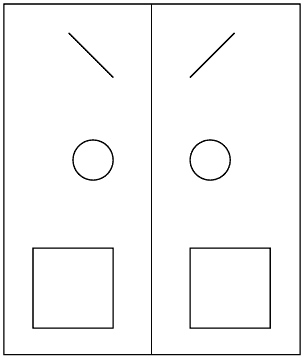
 10.4. Формальный баланс
 10.5. Неформальный баланс Направленность взгляда Каждый объект на иллюстрации производит на человека свое собственное впечатление. Без упорядочения воздействия отдельных визуальных элементов восприятие информации будет носить хаотичный характер, вызывать у людей раздражение, в конечном результате, безусловно снизит общий эффект рекламы. Очевидно, что всю массу раздробленных зрительных впечатлений необходимо организовать в единое целое. Взгляд человека должен постоянно направляться к определенному смысловому центру иллюстрации, в котором изображается главный предмет или основное действие. В качестве направляющего фона выступает совокупность вспомогательных визуальных элементов. Она помогает человеку лучше понять изображенный предмет или действие, предоставляет дополнительную информацию, своей смысловой зависимостью «подталкивает» взгляд к главному – к зрительному центру иллюстрации. Таким образом, наш взгляд в процессе восприятия информации и выстраивания общей целостной зрительной картины совершает «прогулки» по фону, «отталкиваясь» от главного и к нему же возвращаясь. Ведут человеческое внимание по нужному, определенно логически выстроенному «маршруту» соответственные возбудители интереса: одна визуальная деталь указывает на вторую, та – на третью и т.д. Чтобы процесс восприятия не прерывался, взгляд не должен останавливаться на каком-то из элементов. Новым возбудителям любопытства следует увлекать его далее по «маршруту», в конце которого – самое интересное: главный объект или действие. Обеспечить необходимое направление движения человеческого взгляда можно с помощью смысловых и механических факторов. В первом случае определяющим будет переход от негативного к позитивному, от неприятного к приятному и т.д. Во втором – от нечеткого к четкому, от ближнего к дальнему, слева направо, сверху вниз. Прибегая к помощи механических факторов направления движения, важно иметь в виду следующее: • взгляд привлекают места более плотного скопления элементов, создающие впечатление массы; • взгляд легко движется по ряду точек, расстояние между которыми не слишком велико; • прямые горизонтальные линии помогают движению взгляда, вертикальные – затрудняют; • с помощью точек легко создать динамические и статические композиции, при этом первые, естественно, более активно направляют взгляд; • на первых этапах восприятия четко выделяются сочетания точек, образующие правильные геометрические фигуры или их фрагменты; • внимание привлекается пространственно выделенными точками (вынесенными, пространственно отделенными от остальных); • в первую очередь внимание акцентируется на близко расположенных и как бы связанных друг с другом элементах; • из двух одинаковых предметов, тот, что расположен слева, будет восприниматься как более близкий, а тот, что справа, как более дальний; • при изображении людей или животных направление их взгляда задает направление движения глаз человека, изучающего иллюстрацию (такую же роль играет указывающий палец, рука, поворот головы, нацеливаемое оружие, двигающийся транспорт, действие, развивающееся в определенную сторону и т.д.); • направление взгляда могут задавать специальные указывающие линии и стрелки; • направление взгляда может быть также задано с помощью ряда последовательных фотографий или рисунков. При размещении ряда связанных друг с другом иллюстраций необходимо зрительно выделить главную из них. Это можно сделать путем значительного увеличения ее размера относительно других. Сила воздействия ряда иллюстраций увеличивается, если их разместить таким образом, чтобы они касались друг друга. Если же фотографии или рисунки разбросаны по объявлению и разбиты текстом, их общая эффективность падает. Естественно, иллюстрациям одного ряда своим внутренним движением следует «смотреть» друг на друга. Также отдельные фотографии или рисунки должны указывать на текст, а не прямо или в сторону от него. Хотя направление движения взгляда человека можно задать и исключительно «механическими» стрелками, линиями и другими вспомогательными средствами, наиболее эффективны «мягко подталкивающие» средства – взгляд, движение, нацеливание и т.д.
 10.6. Иллюстрация направляет взгляд вниз к тексту
 10.7. Взгляд направляется от текста Целостность Гармоничная композиция всегда производит впечатление единого целого. То есть все элементы должны быть связаны по смысловому и пространственному расположению. Каждому из них следует занимать площадь, пропорциональную его значению в иллюстрации как едином целом. Так же соответственно должны быть использованы цвет, форма, плотность объектов. Композиции следует быть разнообразной, но не пестрой. Все компоненты выстраиваются, исходя из единых подходов, принципов. В пользу создания цельного впечатления будет сохранение простоты композиции. В таком случае связи между элементами легко улавливаемы, сами объекты понятны, узнаваемы, а их количество не слишком велико. Ведь, чем больше предметов, тем сложнее управлять вниманием человека. В связи с этим лучше, если число одновременно воспринимаемых элементов или их групп не превышает семи. Все, связанные между собой визуальные массивы, отделяются одинаковым пространством, равным расстоянию между колонками основного текста. Такой промежуток будет между иллюстрацией и заголовком, между иллюстрациями, между заголовком и основным текстом. Расстояние, отделяющее несвязанные друг с другом элементы, должно быть в два раза больше. Угловым размерам композиции не следует превышать тридцати градусов, иначе зрительное восприятие будет затруднено. Естественной для нормального человека ориентацией изображения является то, к которому он привык. И не стоило бы этому вопросу уделять особое внимание, если бы не «трюки», «суперидеи» некоторых «творцов», которые, стремясь привлечь внимание потребителей, укладывают изображение набок или вообще переворачивают «ногами кверху». Следуют такие «создатели» очень простой логике: человек увидит что-то необычное, заинтересуется и прочитает всю рекламу. Но они забывают, что современный потребитель пресыщен рекламой и не будет специально напрягаться, подстраиваться таким образом, чтобы разглядывать, изучать нечто непонятное. То есть если человек не понял с первого взгляда, относится это предложение к нему или нет, то он просто перейдет взглядом к следующей информации. Пространственное расположение иллюстрации не то, с чем стоит упражняться в попытках привлечь внимание. Изображение должно быть представлено привычно, удобно для восприятия, т.е. нормально горизонтально ориентировано. При использовании ряда иллюстраций зрительную целостность можно обеспечить, частично перекрыв основную иллюстрацию второстепенной. Самое простое и надежное средство достижения видимой целостности – заключение визуальной информации в рамку. В таком случае изображаемые объекты не «расползаются» по объявлению, а воспринимаются как единое целое.
 10.8. Непрерывные линии «расчленяют» объявление
 10.9. Рамкой являются стороны соседних объявлений  10.10. Не всегда у соседних объявлений бывают рамки Средства гармонизации Для того чтобы соблюсти все принципы построения эффективной композиции, необходимо грамотно распорядиться средствами гармонизации, организующими все элементы иллюстрации. К таким средствам относятся: • симметрия и асимметрия; • пропорция; • ритм; • динамика и статика; • контраст и нюанс. Симметрия и асимметрия Симметрия предполагает расположение всех равных элементов на равном расстоянии относительно оси, проходящей через центр иллюстрации, иногда – относительно точки. Такой подход в определенной степени упорядочивает массив визуальных элементов. В результате, они воспринимаются человеком легче и быстрее (об этом уже немного говорилось чуть выше в разделе «сбалансированность»). Асимметрия уравновешивает неравные элементы за счет соответственного пропорционального уменьшения или увеличения расстояния до центральной оси или точки. В силу своей простоты, наиболее часто в рекламе используется симметрия. С ее помощью строится традиционный формальный баланс. К симметрии прибегают при построении неформального баланса в тех случаях, когда необходимо подчеркнуть подвижность, динамику. Асимметрия всегда сморится интереснее симметрии. Следует иметь в виду также, что симметричные изображения воспринимаются и запоминаются хуже, чем асимметричные. В рамках одной композиции может быть несколько осей симметрии. Такой подход значительно усиливает ощущение динамики.
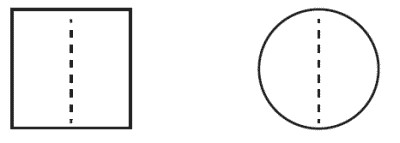
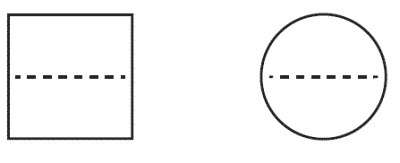
 10.11. Использование симметрии Пропорция Гармоничность композиции во многом зависит от соотношений размеров самих визуальных элементов и общей площади, которую они занимают. Пропорциональные объекты кажутся человеку более привлекательными, чем непропорциональные. Так уж устроено его восприятие, которое формировалось в процессе длительной практической деятельности. Добиться горизонтальной пропорции несложно. Следует выстроить объект таким образом, чтобы вертикальная линия, проведенная по его центру, делила все целое на две симметричные части. В таком случае будет достигнуто зрительное равновесие частей.  При горизонтальном делении объекта получить впечатление пропорциональности значительно сложнее. Дело в том, что если просто провести горизонтальную линию через середину, то человеческий глаз не воспримет получившуюся конструкцию как уравновешенную. Верхняя часть будет казаться больше нижней.  Ощущение пропорциональности возникает тогда, когда прямая линия симметрично делит его высоту на две неравные части, согласно закона «золотого сечения» . Он был открыт еще Леонардо да Винчи и применяется сегодня повсеместно. Его суть заключается в том, что прямая линия определенной длины делится таким образом, что меньший отрезок относится к большому так, как большой – ко всей прямой. Например, 3:5 и 5:8. На практике можно пользоваться коэффициентом «золотого сечения» – 0,61803398 или, в грубой форме, 0,6 (а также 60%). То есть если имеется верхняя часть размером в 5 см, то пропорциональная нижняя должна быть около 8 см (5+5 ? 0,6). При построении прямоугольников (как уже говорилось в главе «Форма») пропорциональной будет фигура, в которой высота приблизительно на 60% больше основания. Например, основание – 4 см, высота – 6,4 см. Применение «золотого сечения» важно при построении как каждого визуального элемента, так и всей композиции в целом. Ритм Гармоничная композиция подразумевает наличие ритмической организации визуальных элементов. В таком случае, во-первых, взгляд человека движется по иллюстрации логично: сначала замечает основной объект, затем анализирует дополнительную, вспомогательную информацию. Отсюда очевидно, что все элементы должны быть подчинены главному, иметь соответственную по значимости «массивность», которая становится тем меньше, чем больше удаляется взгляд от тематического центра. Во-вторых, восприятие информации облегчается с помощью периодических повторов определенных деталей или их вариаций. Наилучший эффект достигается, когда повторяемые элементы, с одной стороны, не слишком похожи друг на друга, а, с другой, не слишком отличаются по величине, форме и др. В основе ритмической организации лежит использование определенных элементов: штрих, пятно, линия, знак, цвет, контур, изображение товара и т.д. Зрительный акцент придается их повторением, а также использованием последовательных изменений в стиле, форме, размере, насыщенности, структуре, цветовой гамме и т.д. Динамика и статика Динамика композиции достигается, в первую очередь, асимметричным построением частей и элементов. Статичность – классической симметрией. Однако даже симметричную композицию значительно оживит ритмическая организация, а также динамика самих элементов. Важное значение имеет ориентация основных линий. Так, вертикаль, при отсутствии членений, воспринимается как нечто легкое, устремленное ввысь, нестабильное. Если она имеет утолщения в нижней части или стоит на горизонтальном основании, то кажется более устойчивой. Вертикальные линии, применяемые ограниченно, производят впечатление солидности и прочности. Употребленные же сверх меры, ассоциируются с чем-то застывшим, формальным. Горизонтальные линии производят впечатление покоя, стабильности, надежности. Их преобладание производит впечатление неповоротливости, неуклюжести. Горизонтальная композиция, как правило, выглядит более основательной, тяжеловесной, чем вертикальная. Диагональные линии всегда полны жизни и движения. В целом композиция, построенная на четких горизонталях и вертикалях, тяготеет к устойчивости, статичности, торжественности. Для достижения же ощутимой динамичности используется организация визуальных частей относительно ведущей диагонали рекламы: из левого верхнего угла – в правый нижний. Прямые линии обычно ассоциируются с ясностью, солидностью, изогнутые – с изяществом, плавностью, непринужденностью, мягкостью. Зигзаг передает впечатление резкого изменения, концентрации силы, быстрого высвобождения энергии. Толщина линий может подчеркивать в изображаемом объекте тонкость, мягкость, прочность, тяжесть и т.д. Можно сказать, что, в общем, символика отражения формы соответствует реальным ощущениям. При применении тонких линий, светлых оттенков важно помнить, что во время печати они легко могут пропасть или смазаться из-за несовершенства технологии, используемой в типографиях.
 10.12. Диагональные линии – это движение Контраст и нюанс Сила привлечения внимания к чему-либо во многом зависит от степени отличия получаемого впечатления от впечатлений предыдущих или последующих. Контраст может выделить конкретное объявление среди других предложений, отдельные элементы композиции – на фоне остальных. Для того, чтобы получить контрастное впечатление, необходимо кардинально изменить меру проявления признака. Например, сменить черный цвет на белый, большой размер на малый, плотную структуру на рыхлую и т.д. Удачным применение контраста окажется тогда, когда требующий выделения элемент будет замечаться взглядом в первую очередь. Одним из наиболее простых и эффективных подходов является использование большого размера. Человек всегда прежде всего смотрит на крупные объекты[9]. Поэтому будет эффективно представлять необходимый предмет крупным планом на фоне более мелких элементов. В таком случае объект получит необходимое внимание не только к себе собственно, но и к своим отдельным деталям. Например, у представленного крупным планом человека можно разглядеть прическу, цвет глаз, выражение лица и т.д. Контраст размеров позволяет разделять текстовые части. Крупный шрифт выделяет главное – заголовок – на фоне основного массива более мелких букв. Часто используется цветовой контраст – объект одного цвета на фоне другого однотонного или полученного в результате зрительного смешения нескольких. Таким образом могут быть выделены и собственно иллюстрации, и текстовые части. Например, заголовок – одного цвета, основной текст – другого. Наибольшее распространение, видимо, в силу простоты, получили цветовые контрасты, основанные на «воздухе» и на «выворотке» . В первом случае визуальные элементы «обрамляются» информационной пустотой, и человеческий глаз просто вынужден смотреть туда, куда нужно создателю рекламы. «Воздушные» объявления не только привлекают внимание, но и легче, лучше воспринимаются. Создание такой рекламы возможно всегда, когда для нее имеется достаточно большая площадь. Однако на практике многие рекламисты часто не умеют распорядиться представившейся возможностью. Вместо того, чтобы «подвесить» все элементы на «воздухе», они увеличивают их в размерах, стремясь заполнить всю «лишнюю» площадь. В таком случае восприятие не только не улучшается при помощи контраста, но и наоборот, затрудняется сливанием отдельных визуальных впечатлений в общую массу. Для достижения контрастного эффекта «воздушный» промежуток между текстом и рамкой объявления должен равняться 1/10 ширины текста. Если бумага, на которой будет отпечатано объявление, имеет серый оттенок, то это расстояние следует несколько увеличить. При использовании «выворотки» светлое изображение подается на темном фоне. Таким образом также достигается зрительное выделение. Наиболее эффективна «выворотка» при выделении немногочисленных крупных объектов – иллюстраций, коротких фраз. Однако очень часто изготовители рекламы пытаются подавать с помощью «выворотки» весь текст, снижая таким образом его читаемость. Дело в том, что человек подсознательно сосредотачивает свое внимание на темном фоне, и светлые буквы в этот момент кажутся ему лишь дырками. Чтобы различить их форму, понять значение, приходится затрачивать дополнительные усилия. К тому же, очень часто темный фон при печати просто «заливает» сами буквы. На практике большинство «вывернутых» текстов настолько трудно визуально воспринимать, что они так и остаются непрочитанными. При разработке эффективной иллюстрации использование контраста можно назвать обязательным условием. Без него будет сложно привлечь внимание, обеспечить качественное восприятие информации. Какой именно контрастный подход применить в конкретном случае, зависит от обстоятельств. Например, почти всегда будет эффектным подача объекта крупным планом. Если носитель рекламы использует только два цвета (черный и белый), то естественно применение «воздуха» или «выворотки». Если информации достаточно много, то лучше «воздух», чем «выворотка». Если в издании много объявлений на «воздухе», то лучше использовать «выворотку», и т.д.
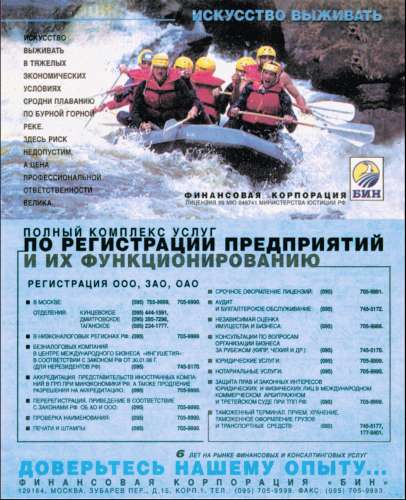
 10.13. Оправданное применение «выворотки»
 10.14. Неоправданное применение «выворотки»
 10.15. Реклама «на воздухе» Контраст является сильным средством выделения. Для того чтобы визуально разнообразить элементы, применяется нюанс – незначительное изменение проявления признака. Так, например, можно некардинально уменьшить размер, плотность изображаемого предмета, написание шрифта и т.д. Для того чтобы реклама в целом была более узнаваемой, эффективной, следует добиваться единого стилистического решения отдельных объявлений. Они должны содержать общие графические элементы (одни и те же иллюстрации, персонажи, шрифты и т.д.), использовать одинаковые приемы (цветовой контраст, особая форма, асимметрия и т.д.) Вопросы к главе1. Что влияет на зрительное восприятие человека? 2. Каковы принципы композиции? 3. Где находится зрительный центр тяжести объявления? Иллюстрации? 4. Каким образом можно задать направление взгляда читателя? 5. Что такое средства гармонизации композиции? |
|
|||
|
Главная | Контакты | Прислать материал | Добавить в избранное | Сообщить об ошибке |
||||
|
|
||||